여전히 버벅대고 있지만 확실한 건 워드프레스보다 가볍고, 무료 테마 2개 정도 적용 후 이것 저것 수정하고 있는데, 레이아웃에 대해 익숙해지면 내 입맛에 맞는 템플릿을 구현할 수 있을것 같다.
현재 블로그 스팟 정보를 다루는 국내 블로거나 유튜버는 적은 편이다. 구글 자체 서비스인데 사용자가 적은 이유는 1. 블로거들이 주로 네이버나 티스토리를 이용해서 2. 국내 실정에 맞는 테마가 다양하지 않은 이유로, 국내에 잘 알려지지 않은 것 같다.
블로그 스팟은 구글에서 제공하는 블로그이기에 사용자는 37만개 이상의 사이트가 있는 미국이 1위이고, 그 다음이 인도네시아와 인도이다.
번역 기능은 계속 업그레이드 될테고, 한글로 블로그를 작성해도 타깃을 글로벌로 잡고 운영한다면, 트래픽 차원이 다를테니 블로그 스팟을 선택하지 않을 이유가 없다. 하지만, 국내에선 잘 알려지지 않은데다, 일주일 정도 테마 수정 작업을 진행해 보니, 전문가가 아니면 한계가 있어 진입 장벽은 쉽지 않기도 하겠다. 워드프레스처럼 인기가 많아지게 된다면, 테마 전문 에이전시도 생기겠지. 자세히 검색해 보지 않았지만 이미 있는지도?
아무튼 워드프레스 처음 접했을 때 국내 관련 정보 없어 혼자 맨 땅에 헤딩하다 결국 본업으로 인해 신경 쓰지 못하고 방치됬던 이전 사이트가 생각난다. 유료 테마까지 구입해 본인 스타일대로 이것 저것 수정해 보면서 공부는 많이 됬지만, 너무 방대한 옵션들과 수많은 기능들로 무겁기까지 해 결국 손을 놓아 버린 지 몇 해가 지난 것 같다.
최근 블로그 관련 글 보면 위에서 나열한 워드프레스 단점들이 비단 나 혼자만의 생각이 아니였던거다.
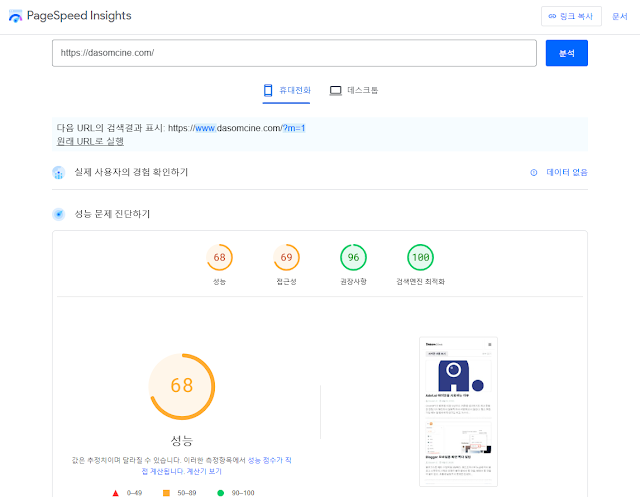
본론으로 돌아가 기본 세팅 된 블로그 스팟의 성능을 테스트 해 보았다.
성능 테스트 확인 가능한 사이트는 아래 클릭하면 새창에서 해당 사이트로 이동한다.
처음 기본 테마 적용 시 테스트 결과는 아래와 같다.
폰에서의 성능 결과 화면이다.
생각처럼 테마 수정이 되지 않아 다른 테마를 세팅 후 다시 테스트 진행해 봤다.
테마 2 적용 후 데스크탑 결과 화면.
접근성 점수 외엔 양호하다.
여기서 잠깐!
접근성이란,
장애를 가진자가 사이트를 이용함에 있어 정보의 접근이 어려움 없도록 사이트가 작업되어야 하는걸 말한다. 마크업(markup)이 잘 된 사이트는 비단 장애인 뿐만 아니라 일반인에게도 필요한 부분이다.
예를 들면, 마우스가 갑자기 고장나 키보드 만으로 사이트 이용해야 한다고 하자. 탭 키를 눌러 버튼간 이동을 해야 하는데, 탭한 버튼에 점선표시가 보이지 않는다거나 컬러가 표시되지 않는다면 현재 어느 지점에 위치해 있는지 알 수 없어 사이트 이용에 어려움을 겪을수 있다.
사설이 길어졌는데, 접근성 점수가 낮은건 대부분 이미지 정보에 대해 소홀히 처리할 경우 나타날 수 있다. 이미지 대체 텍스트 누락 등 어떤 이미지인지 설명이 없으면 시각장애인의 경우 정보습득에 어려움이 있기 때문이다. 이런 이유로 성능 화면에서 스크롤을 내리면 이미지 관련 이슈들이 확인되는 것이다.
테마 제작자가 아무래도 이런 부분을 인지하지 못했거나 놓치고 작업한게 아닐까 한다.
과연 내가 이 부분을 커버할 수 있을까 싶지만, 글 작성과 블로그스팟과 친해지는게 우선이라 일단 확인만 하고 넘어간다.
테마 2 적용 후 폰에서의 성능 결과 화면.
(데스크탑보단 접근성은 양호하지만, 성능 점수가 아쉽다.)
2번째 설치했던 테마로 일단 커스터마이징 해 보기로 한다.
('25.3.31 하루 적용되었던 테마이다.)
해당 템플릿은 "softy blogger template"
Softy 메인 화면
Softy 본문 화면
커스터마이징 하다보니 쉽지 않아 테마들을 더 둘러봤고, 아래 이미지의 잡지 스타일 테마 Blogazine이 눈에 들어왔다.
각 섹션의 타이틀 스타일이 마음에 들어 선택했다.
해당 테마 템플릿은 테마 전문 사이트에서 다운받았다.
3번째 테마로 선택한 Blogazine.
이틀 정도 '레이아웃'과 'html 편집'에서 커스터마이징 한 것 같다.
본문 폰트 컬러가 옅은편이라 가독성이 떨어져 짙게 수정이 필요하고, 모바일 버젼에선 폰트 사이즈를 더 키우는 작업이 필요하지만 전반적으로 마음에 들게 나온 것 같다.
나이 생각 못하고 재미있어 이틀동안 날밤새며 수정하다보니 뼈대만 두고 거의 다 손을 댄 것 같다.
마우스 오버시 부드럽게 전환하는 기능까지 추가하니 쪼금 고급져 보이기도 하다.
그리고, 위젯(글로그 스팟에선 가젯)이 적용된 건 수정 반영되어 있지만, 새로운 가젯을 추가해 보면 반영되지 않은걸 확인하곤 추가 작업을 계속 해주고 있는 상태이다.
향후는 어떻게 될지 모르지만, 현재는 블로그 스팟 다룬지 일주일도 되지 않았고, 본인 블로그용으로만 테마 수정하고 있어, 모든 위젯에 디자인 적용해보지 않는 한 배포용으로 적합하지 않은 단계이다.
혹시라도 테마 요청이 있을까 하여 남겨 놓아본다.
수정 사항 정리해 보자면,
- 본문 폰트 컬러 짙은 컬러로 수정 (가독성)
- 메인화면의 메뉴 바 배경컬러 블랙 -> 네이비 변경
- 메인 탭 배경컬러 메타 컬러인 하늘색 -> 그레이 변경
- 메인 탭 사각형에서 라운드로 변경
- 이미지 프레임 사각형에서 라운드 변경
- 이미지 테두리에 라인 추가하여 영역 구분
- 파비콘 추가
- 마우스 올릴 시 컬러 값 부드럽게 전환
- 카피라잇 영역 라이트하게 변경 및 dasomcine 추가
- 반응형 작업으로는 모바일에서 화면 확대기능 추가
- 모바일 본문 폰트 2px 키우기 (가독성)
- 글과 글 사이 구분짓는 라인 점선 처리
- 좋아요(공감) 버튼 추가 등
소소하게 작업 하다보니 조금은 파악 된 것 같다.
아래 이미지는 모바일에서 보는 화면으로, 글과 글 사이 영역을 구분짓는 라인 컬러가 너무 옅어 짙은 컬러의 점선을 넣은 화면을 볼 수 있다.
사이트 성능 테스트를 진행했고, 결과 화면은 아래와 같다.
먼저 데스크탑에서의 결과
성능 점수가 높지만, 접근성 점수는 여전히 아쉽다.
모바일에서의 성능 결과이다.
데스크탑과 달리, 성능 점수가 낮게 나왔다.
만약, 다양한 블로그 스팟 테마들을 보고 싶다면, Gooyaabi templates에서 다운받을 수 있다.
메인화면에서 굳이 이미지가 보일 이유가 없어, 미리보기 이미지 걷어내는 등 몇가지 수정 반영해서 다시 성능 진단을 해 보았다.
접근성이 63점에서 81점까지 높아졌다.
데스크탑 결과도 확인해 보았다.
성능점수가 3점 떨어졌지만 접근성은 10점이나 높아졌다.
본인은 UI 디자이너/웹 퍼블리셔로, html과 css를 다루는게 능숙한 편이다.하지만, 비전문가로 섣불리 테마 수정해 보겠다고 코드 적용했다가, 점 하나만 잘못 남겨도 블로그 오류나거나 보이지 않을수도 있고, 화면이 틀어질 수 있다는 점 명심하기 바란다.이런 경우를 대비하기 위해서는, 원본 소스를 수정할 때마다 버젼별로 카피해 두는 습관을 들인다면 사고를 미연에 방지 할 수 있을 것이다.